Vuetifyで日付や時刻の選択をするのに、日付だけや時刻だけであればコンポーネントが用意されている。
一方、日付と時刻を同時に選ばせるには、コンポーネントがないので調べてみた。
外部ライブラリ
vue-datetime というそのものを公開している方がいたが、残念ながら2022年1月でアーカイブされていた。
https://github.com/mariomka/vue-datetime
HTMLのdatetime-localを利用する
利用できるブラウザが限られるが、<input type="datetime-local"> を利用すると同時に選択ができる。
Vuetifyで書くとこんな感じ。
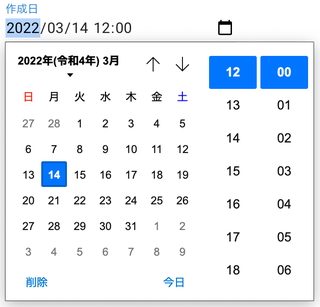
<v-text-field v-model="created_at" label="作成日" type="datetime-local" />

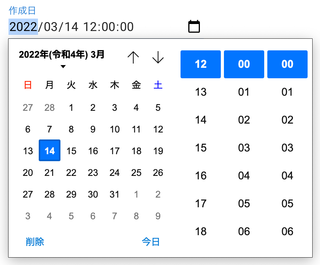
デフォルトだと、分までしか選択できないが、step="1" を指定すると秒単位まで選択できる。
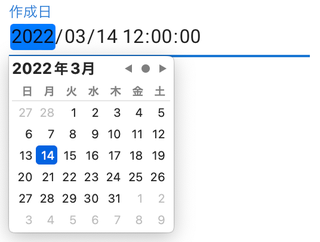
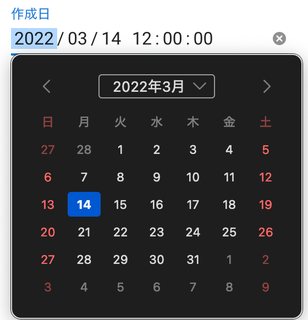
UIはブラウザ差異があるので注意。 SafariやFirefoxは時刻の部分を手動入力するUIだった。
| Chrome (v98) | Safari (v15) | Firefox (v98) |
|---|---|---|
 |
 |
 |
他にもIEでは使えなかったり、将来UIが変わる可能性があるなど制約は大きいが、今回は管理画面でブラウザも限定できるのでこの方法を採用。